
12.01
19:33
Урок Фотошопа. Качественная имитация Tilt-Shift эффекта
Это урок из серии спецэффектов, и сегодня мы научимся создавать иллюзию миниатюрного города в Photoshop CS6 с помощью фильтра Tilt-Shift, имитирующего размытие, которое достигается при использовании тилт-шифт-объектива. Эти объективы часто используются при съемке архитектуры, чтобы избежать перспективных искажений; при пейзажной или предметной съемке они помогают регулировать плоскость фокусировки; но их можно использовать и при фотографировании окружающего мира, тогда создается ощущение, что на снимке изображен миниатюрный макет с крохотными машинками, человечками и домами.
 Этот эффект достигается за счет уменьшения ГРИП до такого масштаба, какой вы видите на макрофотографиях, так что и сцена из реальной жизни становится похожей на миниатюру, снятую макрообъективом.
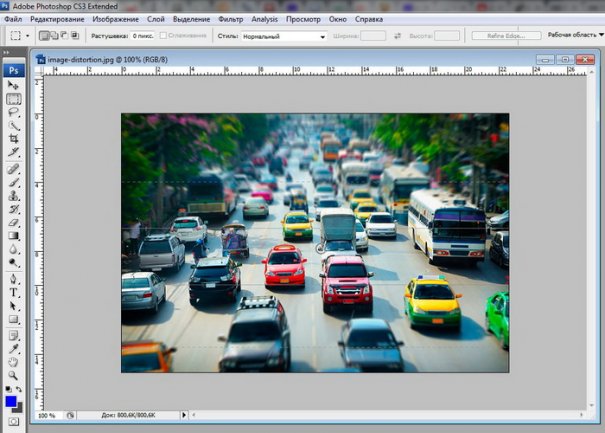
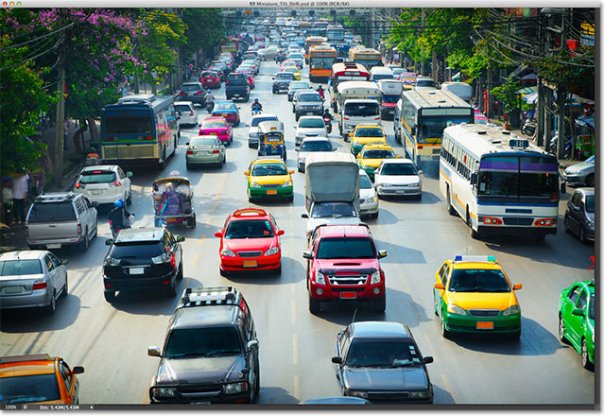
Этот эффект достигается за счет уменьшения ГРИП до такого масштаба, какой вы видите на макрофотографиях, так что и сцена из реальной жизни становится похожей на миниатюру, снятую макрообъективом.Лучше всего такой спецэффект смотрится на фотографиях, снятых с высоты под углом к своему объекту. Изначально вся фотография должна быть в фокусе, поскольку ГРИП мы будем регулировать сами. Я буду использовать этот кадр:
 Оригинальный снимок
Оригинальный снимокА вот как он будет выглядеть после обработки:
 Конечный результат
Конечный результатДавайте начнем!
Шаг 1: Создаем копию слоя Background Layer
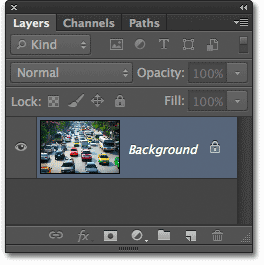
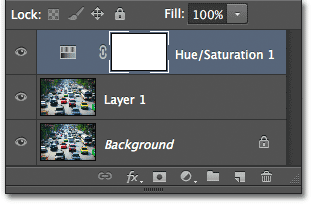
Давайте начнем, как обычно, с создания копии оригинала фотографии, над которой будем производить все манипуляции, чтобы оставить оригинал нетронутым. На моей панели слоя Layers видно, что оригинальная фотография содержится в слое Background Layer:
 Панель слоев
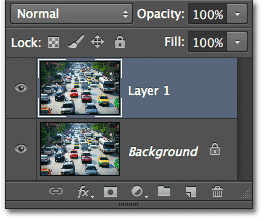
Панель слоевБыстро создать копию слоя Background Layer можно путем нажатия Ctrl + J (Win) / Command + J (Mac) на клавиатуре. На панели слоев мы увидим копию этого слоя, Photoshop автоматически называет ее Layer 1, размещая над оригиналом:
 Слой Layer 1 появляется над слоем Background Layer
Слой Layer 1 появляется над слоем Background LayerШаг 2: Выбираем фильтр Tilt-Shift
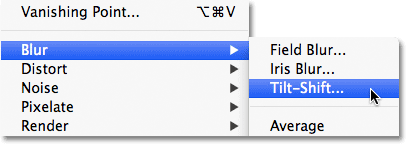
Выбрав слой Layer 1 (на панели слоев он будет выделен синим), выберите фильтр Tilt-Shift, для чего откройте пункт меню Filter в верхней части экрана и выберите Blur и Tilt-Shift:
 Откройте Filter > Blur > Tilt-Shift
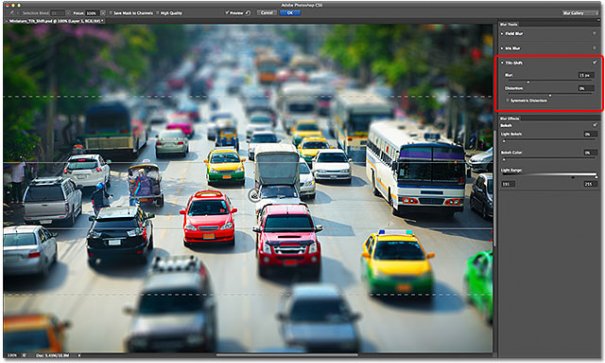
Откройте Filter > Blur > Tilt-ShiftОткроется галерея Blur Gallery, фотография окажется в большом окне предварительного просмотра, оно займет почти весь экран. В этом окне находится буквально все, необходимое для контроля параметров фильтра Tilt-Shift, но в панели Blur Tools, которая находится в правом верхнем углу галереи, вы найдете и дополнительные опции:
 Blur Gallery
Blur GalleryШаг 3: Регулируем размытие
Если вы уже ознакомились с нашими уроками, посвященными двум новым размывающим фильтрам в Photoshop CS6, Field Blur и Iris Blur, тогда окно предварительного просмотра вам во многом уже знакомо. Точки, линии и кружочки на изображении – это все тот же инструментбулавка, с помощью которого мы регулируем различные аспекты размытия (называется он так потому, что при необходимости мы можем с его помощью соединить многочисленные копии изображения, за счет чего достигается максимальный контроль над размытием).
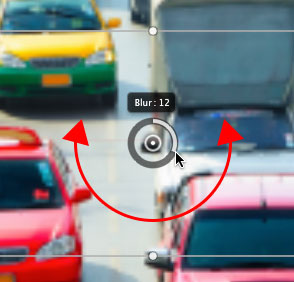
Обратите внимание на внешнее кольцо вокруг булавки. Его можно поворачивать в разные стороны, регулируя степень размытия. Наведите курсор на это кольцо, нажмите и придержите клавишу мыши, а потом поворачивайте по часовой стрелке или против нее, чтобы, соответственно, увеличить или уменьшить степень размытия. На экране HUD будет отображаться текущее размытие в пикселях и превью. Я выберу значение размытия, равное 12 пикселям. В основном это зависит от размера фотографии:
 Регулировка размытия путем вращения кольца
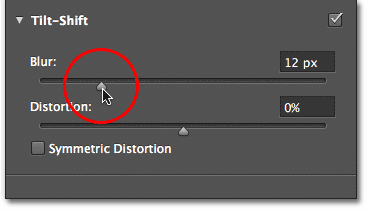
Регулировка размытия путем вращения кольцаРегулировку можно проводить также и с помощью ползунка Blur в панели Blur Tools, которая находится в правой верхней части галереи. Передвижение ползунка вправо увеличит размытие, а влево – уменьшит. Как и при использовании кольца, вы видите все изменения в окне предварительного просмотра. Эти два инструмента привязаны друг к другу, и манипуляции с одним из них сказываются на положении второго:
 Управлять размытием можно и с помощью ползунка
Управлять размытием можно и с помощью ползункаВот как выглядит моя картинка на превью, если выбрать степень размытия 12 пикселей. Если бы мы использовали стандартный фильтр для размытия, например, Gaussian Blur, изменения затронули бы всю площадь кадра, но при использовании Tilt-Shift все иначе: в центральной зоне кадра совсем не произошло размытия. Обратите внимание на две горизонтальные прямые, расположенные выше и ниже нашей булавки: участок между этими линиями остается в фокусе, он полностью защищен от воздействия фильтра, имитируя нашу плоскость фокусировки, а выше и ниже все размыто. Теперь мы научимся регулировать размер и расположение этой зоны:
 Предварительное изображение на данный момент
Предварительное изображение на данный моментШаг 4: При необходимости перемещаем булавку
По умолчанию булавка находится в самом центре кадра, но ее можно передвинуть куда угодно. Для этого наведите мышь на булавку, и, нажав и удерживая клавишу, перетащите ее туда, куда вам хочется. Поле фокусировки переедет вместе с ней, а остальные области будут размыты. Например, когда я поднимаю булавку выше, мы видим, что и защищенная зона поднимается вместе с ней:
 Кликните по булавке и перетащите ее туда, куда нужно
Кликните по булавке и перетащите ее туда, куда нужноНо я в данном случае предпочитаю вернуть булавку обратно, в центр. Photoshop позволяет нам отменить последнее изменение, сделанное через фильтр Tilt-Shift, так что я отменю перемещение, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре. Булавка и, соответственно, зона размытия возвращаются на место:
 Булавка вернулась в центр кадра
Булавка вернулась в центр кадраШаг 5: Изменяем размер зоны резкости
Как мы теперь знаем, защищенный участок заключен между двумя сплошными чертами. Изменить его размеры можно, просто передвинув эти линии. Присмотревшись, вы заметите небольшую точку в центре каждой линии. Нажмите на нее и, удерживая клавишу мыши, переместите вверх или вниз. Фильтр Tilt-Shift позволяет еще и поворачивать эти линии, но обычно в таком спецэффекте нет необходимости, так что чтобы случайно не повернуть зону резкости, перемещая линии, удерживайте и клавишу Shift. Так будет проще передвигать линии строго горизонтально:
 Удерживая Shift, перемещайте границы зоны резкости
Удерживая Shift, перемещайте границы зоны резкостиШаг 6: Изменяем размер переходной зоны
Помимо двух сплошных линий вы увидите и две пунктирные линии, которые расположены ближе к верхней и нижней границам кадра. В этом месте размытие становится максимальным. Участок между сплошной и пунктирной линиями называется переходной зоной. Размытие начинается постепенно за сплошной линией и усиливается по мере приближения к пунктиру. За пределами пунктиров размытие становится стопроцентным.
Чтобы изменить размер переходных зон, точно так же перемещайте пунктирные линии. Если разместить их поближе к сплошным линиям, переход между четкими и размытыми участками будет резким, а если вы разнесете их сильнее, переход станет более плавным:
 Перемещая пунктирные линии, вы можете изменить площадь переходной зоны
Перемещая пунктирные линии, вы можете изменить площадь переходной зоныШаг 7: Добавляем дисторцию (опционально)
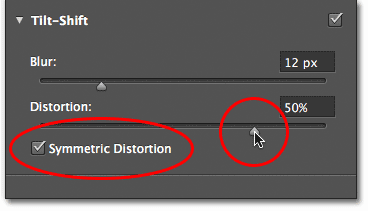
Эту опцию можно найти только в панели Blur Tools, она называется Distortion и позволяет нам добавить к размытию легкий эффект движения. По умолчанию заданное значение дисторции равно 0 %, это означает, что снимок остается без изменений. Если сдвинуть ползунок вправо, к размытию добавится эффект зуммирования, а если влево – эффект вращения. Также по умолчанию Photoshop добавляет этот эффект только на нижнюю часть фотографии. Если вы хотите изменить и верхнюю часть, поставьте галочку перед Symmetric Distortion под ползунком:
 Урок ФотошопаОпции Distortion в панели Blur Tools
Урок ФотошопаОпции Distortion в панели Blur ToolsВот что происходит с моим снимком, если на него наложить зуммирование (с галочкой передSymmetric Distortion). Вы можете и не применять дисторцию; например, в данном случае я считаю, что она ничего не дает, так что переведу ползунок обратно на 0 %, чтобы убрать эффект.
 Урок ФотошопаОпция Distortion позволяет создать эффект зуммирования или кругового движения
Урок ФотошопаОпция Distortion позволяет создать эффект зуммирования или кругового движенияКак спрятать булавку и просмотреть изображение
На снимке появилось столько линий, точек и кружочков, что оценить результат может быть затруднительно. Чтобы убрать разметку булавки, нажмите и удерживайте клавишу H. Таким образом булавка на время скрывается. Отпустив клавишу, вы снова ее увидите.
Также можно в любой момент вернуться к оригиналу для сравнения. Для этого надо лишь убрать галочку перед Preview в верхней части галереи Blur Gallery или нажать кнопку P. Снова поставьте галочку перед Preview или нажмите P, и размытие опять появится в окне предварительного просмотра:
 Урок ФотошопаМанипулируя галочкой перед опцией Preview, можно перемещаться между оригинальной и отредактированной фотографиями
Урок ФотошопаМанипулируя галочкой перед опцией Preview, можно перемещаться между оригинальной и отредактированной фотографиямиШаг 8: Применяем размытие
Чтобы сохранить результат, нажмите Enter (Win) / Return (Mac) и выйдите из галереи Blur Gallery:
 Фотошоп уроки фотоФотография после применения фильтра Tilt-Shift
Фотошоп уроки фотоФотография после применения фильтра Tilt-ShiftШаг 9: Добавляем слой для цветовой коррекции Hue / Saturation
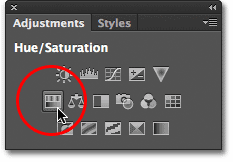
Предлагаю довершить работу над созданием миниатюры, усилив насыщенность цветов, благодаря чему будет казаться, что машинки раскрашены вручную. Добавим новый слой для управления Hue / Saturation, для чего откроем панель Adjustments и кликнем на иконкуHue / Saturation (крайняя слева во втором ряду):
 Фотошоп уроки фотоВыберите Hue / Saturation в панели Adjustments
Фотошоп уроки фотоВыберите Hue / Saturation в панели AdjustmentsНовый слой появится в панели слоев над слоем Layer 1.
 Фотошоп уроки фотоПанель слоев с новым слоем
Фотошоп уроки фотоПанель слоев с новым слоемШаг 10: Повышаем насыщенность цветов
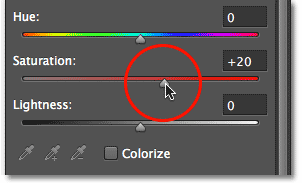
Управлять новым слоем будем через панель Properties. Перемещайте ползунок Saturationвправо, это усилит насыщенность цветов на всем снимке. Смотрите на саму фотографию, чтобы не зайти слишком далеко. Я устанавливаю значение, равное +20:
 Фотошоп уроки бесплатноПеремещаем ползунок Saturation
Фотошоп уроки бесплатноПеремещаем ползунок SaturationИ все, готово! Вот еще раз оригинал для сравнения:
 Фотошоп уроки бесплатноОригинальный снимок
Фотошоп уроки бесплатноОригинальный снимокА вот миниатюра, созданная с помощью нового фильтра Tilt-Shift Blur Filter и усиления насыщенности цветов в Photoshop CS6:
 Фотошоп уроки бесплатно
Фотошоп уроки бесплатно Конечный результат
Источник - http://www.photoshopessentials.com/
Смотрите еще:
Как защитить свои фотографии
